この記事ではGoogleアナリティクス(GA4)の設定方法について、ごく簡単に解説します。
前提条件として、Googleアカウントを持っている(Gmailが使える状態)必要がありますので、まだの方はGoogleアカウントの取得を済ませておいてください。
トラッキングコードを取得する
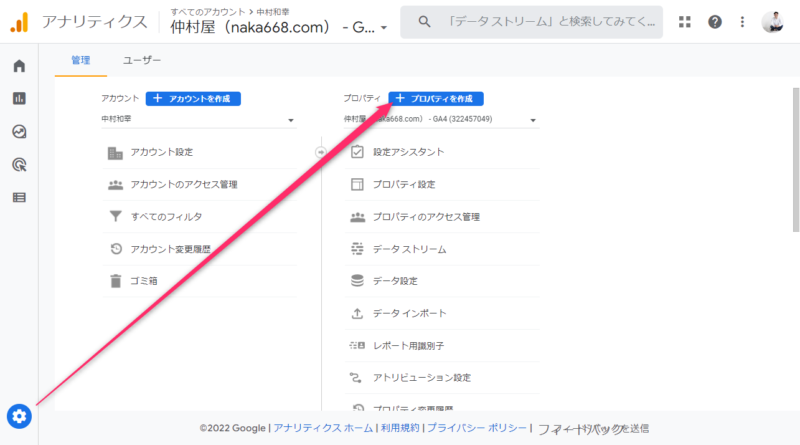
Googleアナリティクスにアクセスし、画面左下の「管理」をクリック→「プロパティ作成」をクリックします。

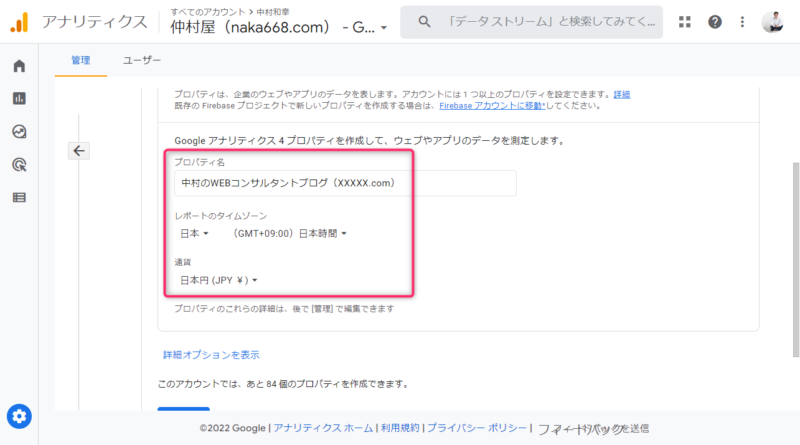
プロパティ名、タイムゾーンなどを設定していきます。
- プロパティ名:サイト名称+トップページURLがおすすめ
- タイムゾーン:日本
- 通貨:円
それぞれ入力・選択します。

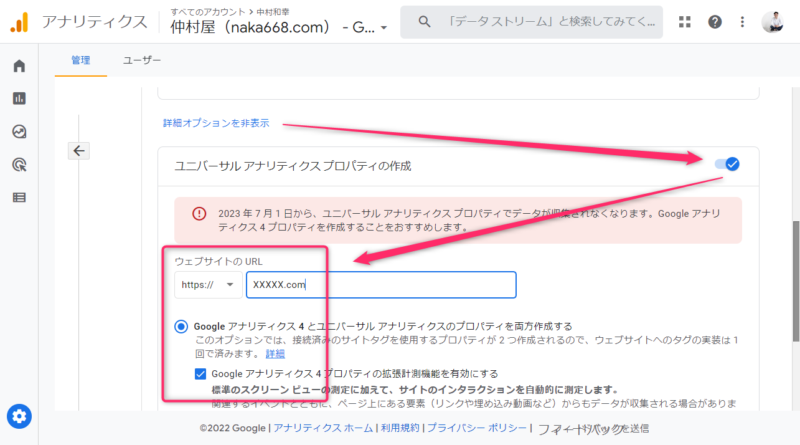
「詳細オプションを表示」をクリックし、ユニバーサルアナリティクスプロパティの作成についても併せて設定しておきます。
- ウェブサイトのURL:これからGoogleアナリティクスを入れたいサイト(ご自身のHP)
- 画面のとおりにチェックを入れます。

業種は、近いものを選択します。
ビジネスの規模は実情に合わせて選択。続いての設問も画像のとおりでOKです。

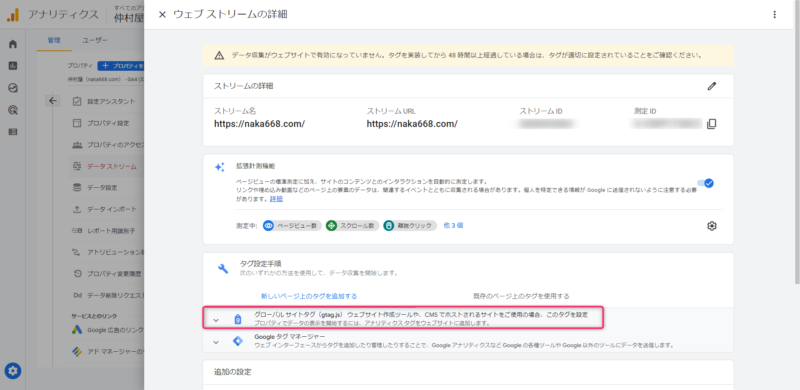
そのまま進めていくと、ストリームの詳細が表示されます。
「グローバルサイトタグ」の部分をクリックして、

表示されるタグをコピーします。

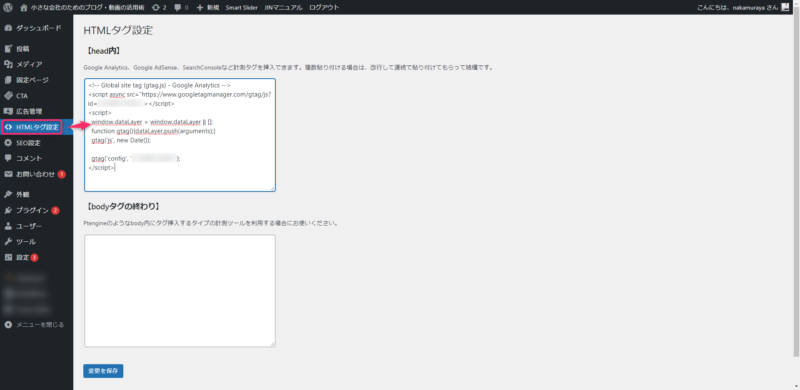
ご自身のワードプレスのダッシュボードから、headタグ内に貼り付けを行います。
ワードプレスにトラッキングコードを埋め込む
画像はワードプレステーマ「JIN」の例です。JINの場合、ワードプレスのダッシュボード→左サイドバー「HTMLタグ設定」という項目から、【head内】に設定する箇所が用意されており、とても便利です。

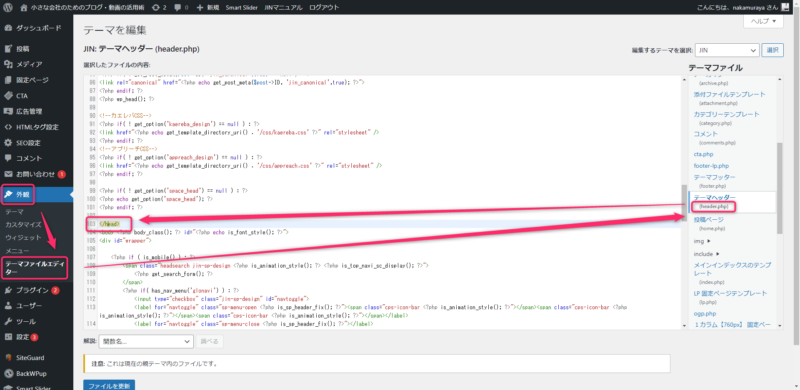
テーマによっては上記の方法が使えないことがあるため、その場合は外観→テーマファイルエディタ→header.phpまでアクセスして、headタグの中にコードを張り付ける必要があります。

header.phpにアナリティクスタグを埋め込んだ場合の注意点:テーマの更新が行われるとこの部分もリセットされてしまうようです。テーマ更新をする場合は特に注意してください。
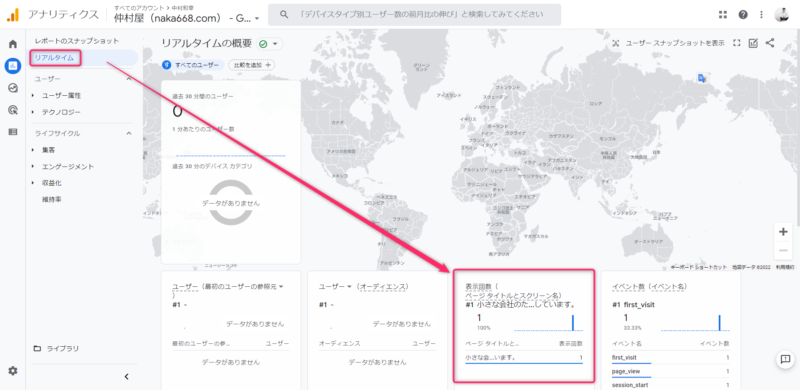
無事にコードの張り付けが完了したら、Googleアナリティクスの管理画面に戻ります。
「リアルタイム」のアクセスレポートを見に行くと、自分の閲覧がカウントされていることが分かります。

これで基本的なGoogleアナリティクス(GA4)の設定方法は以上となります。
タグの埋め込みが難しい場合は、プラグインで対応する
システムに不慣れな方は、
- 解析タグを発行する部分
- 解析タグをワードプレスのheadタグ内に埋め込む部分
が難しいかもしれません。
その場合は、プラグイン「seo simple pack」をインストールする方が簡単かと思います。他の方の記事ですが、こういった手順が参考になると思いますので、併せてご覧ください。

手っ取り早く済ませたい方は・・・
個別相談で設定代行を承っていますので、詳細は以下フォームよりお気軽にご相談ください。直接の顔見知りであったり、SNSで繋がっている方は、直接DMをいただいても構いません。