イメージとしてテスト的に作ってみました。
動作の確認用にお使いください。
目次
動画をページ内に埋め込む方法
講座その1
講座その2
講座その3
作り方
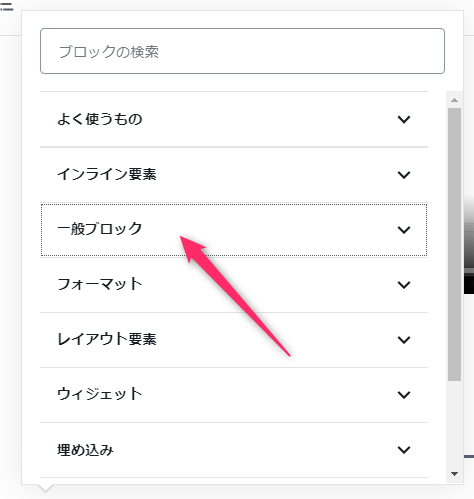
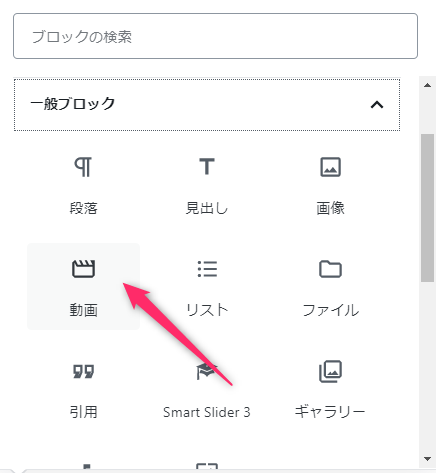
ブロックエディタの「一般ブロック」→「動画」から、アップロード済みの動画をそれぞれ指定してください。


動画を埋め込まず、リンクで表示する方法
講座02 一目であなたのファンになる、詳細なプロフィールの作り方
作り方
講座のタイトルを普通に文字で打ち込み、その部分に動画のURLをテキストリンクすればOKです。
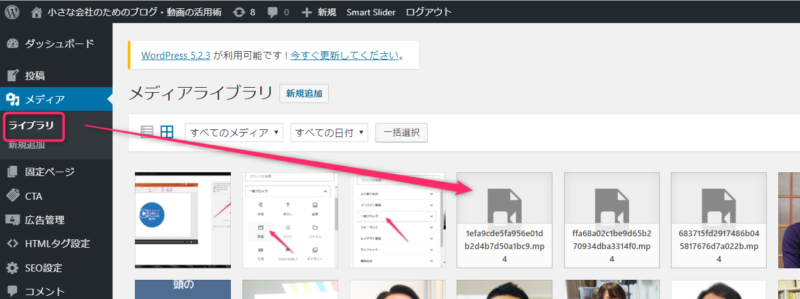
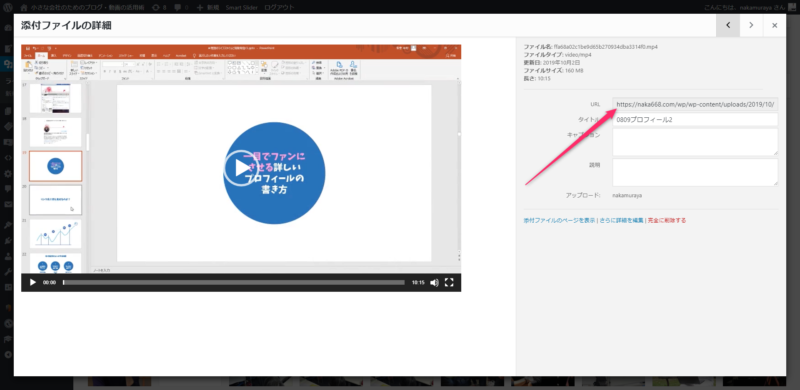
動画のURLは、メディアの詳細を覗きに行くとURLが明記されています。


サムネイル画像+文章
講座01
問い合わせを10倍にするための自分の見せ方
講座02
一目であなたのファンになる、詳しいプロフィールの書き方
講座03
駆け出しでも「スゴイ!」と言われる実績の作り方
作り方
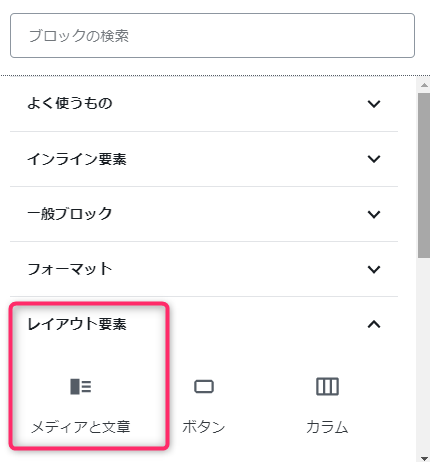
ブロックエディタの「レイアウト要素」→「メディアと文章」を選択するとこのレイアウトになります。

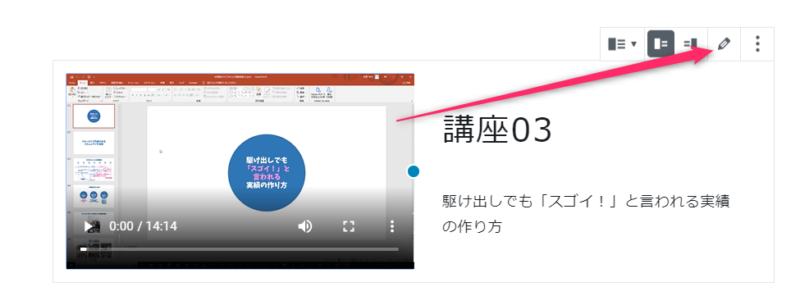
動画を変更したい場合は、一度埋め込んだ動画をクリック→鉛筆マークから変更が可能です。

ページをパスワード設定する方法
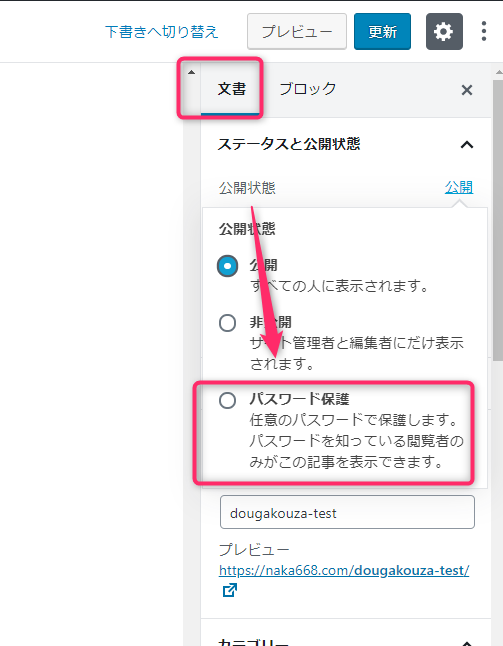
ワードプレス記事投稿画面の右側のサイドバー「文書」→「ステータスと公開状態」から、記事のパスワード管理が可能になります。

注意点
デフォルトのサーバーの設定では30~50MB以上の容量の動画ファイルはアップロードできないようになっています。
↑について、サーバー側の設定を変えれば可能になるのですが、デメリットもありますので導入される場合はこちらの記事も読んだ上でご自身の責任において試してみて下さい。